What a busy Summer it has been! Our app is on target to be released on the Apple App Store this coming December. We are super excited to see the app finally coming together at last!
We have spent the past couple of months getting our teeth into ionic, angular and firebase and we have an app at last that is 95% fully functioning from end to end. It will be ready for user testing at the end of the week.

Once our user testing starts so can the fun part – the UI design that will fully bring to life our UX desires. We have just secured some real estate online at www.beardfixapp.com – please pop over for a quick visit. At the moment we have only a landing page to whet your appetitie but there’s loads more going on in the background in the meantime so stay tuned for more updates. It is a mobile first design so if you’re out and about your mobile device will ready it without any problems.
We are super super busy at the moment so it may be a while before I update this blog again. Keep an eye out on www.beardfixapp.com for more news and follow us on our more regularly updated instagram account here.
Ciao for now 🙂

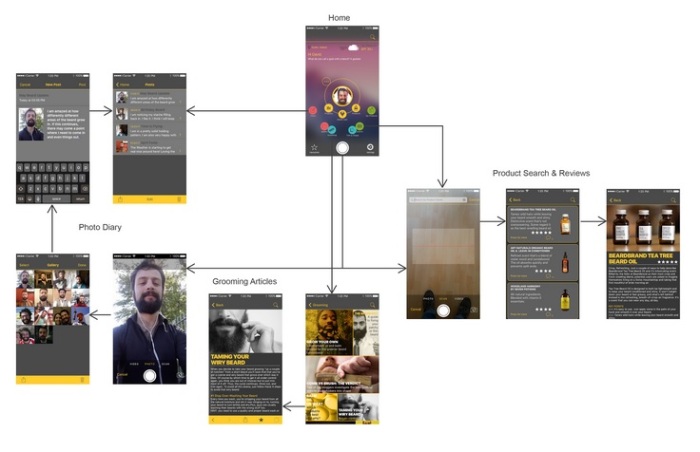
 In the midst of such frenetic activity, our summer results were released for the 2017 semester. I was delighted to receive a strong grade (75%) in my UI Design module for my design proposal detailing our app interface aesthetics and functionality. You can check out my final design on Invision here:
In the midst of such frenetic activity, our summer results were released for the 2017 semester. I was delighted to receive a strong grade (75%) in my UI Design module for my design proposal detailing our app interface aesthetics and functionality. You can check out my final design on Invision here: 












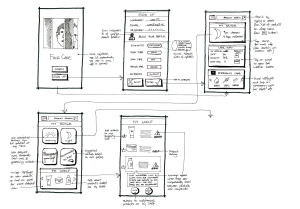
 We are now actively exploring ways to narrow our scope and find our target audience to begin more focused user testing. We have already started testing the storyboard sketches we presented yesterday.
We are now actively exploring ways to narrow our scope and find our target audience to begin more focused user testing. We have already started testing the storyboard sketches we presented yesterday.